這趟藝術之旅將引領您探索 p5.js 的可能性,了解其如何在網頁設計中為使用者帶來新的體驗和互動。
READ MORE Jan 27, 2022
Jan 27, 2022
當你需要網站滾動動畫時,又不想手刻js,那這款插件就非常適合你了。
READ MORE Mar 17, 2022
Mar 17, 2022
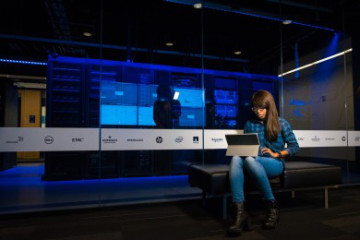
網站建置的廠商眾多,有些廠商主打便宜又快速到套版網站,但這些套版程式有那麼安全嗎?
READ MORE Nov 19, 2021
Nov 19, 2021
這是一個開源免費的API,很適合剛開始接觸API的人拿來練習。
READ MORE Dec 03, 2021
Dec 03, 2021
Fancybox 可以節省您的時間並幫助您輕鬆創建包含圖像、iframe、視頻或任何類型的 HTML 內容的漂亮、現代的疊加窗口。
READ MORE Sep 03, 2021
Sep 03, 2021
如果常在使用CSS 框架的開發人員依定都有聽過 Bootstrap 這個快速生成頁面的 Library。今天介紹另外一種一樣能快速建置使用者介面的選擇 Tailwind 這套提供許多能詳細的設定可以幫助想有客制需求的情境。端方同時也提供完整的文件,範例甚至是教學影片可以參考看看。
READ MORE Oct 04, 2021
Oct 04, 2021
在實作表單時,常常遇到需要製作縣市選單的選項,這邊推薦一款好用的簡易套件給大家!
READ MORE Nov 10, 2021
Nov 10, 2021
有時我們會在一些網站上點進去會看到一些神秘的數字,那個是網際網路溝通時會有的狀態碼
READ MORE Nov 19, 2021
Nov 19, 2021
粗淺的來說,這十多年下來。主機大略可以分為三種
READ MORE Jul 23, 2021
Jul 23, 2021
很多人都聽過Bootstrap,但你知道Bootstrap有提供一整個icon的資料庫嗎?
READ MORE Jun 06, 2021
Jun 06, 2021
常聽到 HTML CSS Javascript 這三個詞那個別究竟是什麼呢?
READ MORE Jun 25, 2021
Jun 25, 2021
本篇文章主要分享 CSS Animation 簡單的使用教學。
讓你輕鬆上手。
 Jul 09, 2021
Jul 09, 2021
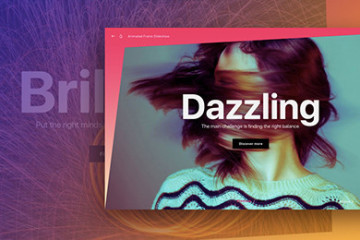
總是不知道要用什麼網站動態效果嗎?自己寫又花時間,這次就來介紹幾個既有的效果套件,增加你網站的豐富性和介面效果的靈感
READ MORE Apr 09, 2021
Apr 09, 2021
Blend 可線上調配漂亮的漸層色並簡單生成出CSS語法,可供放在網頁中使用,
讓我們來看一下使用方法吧!
 Apr 09, 2021
Apr 09, 2021
你知道CSS隔線佈局是做什麼的嗎?
READ MORE