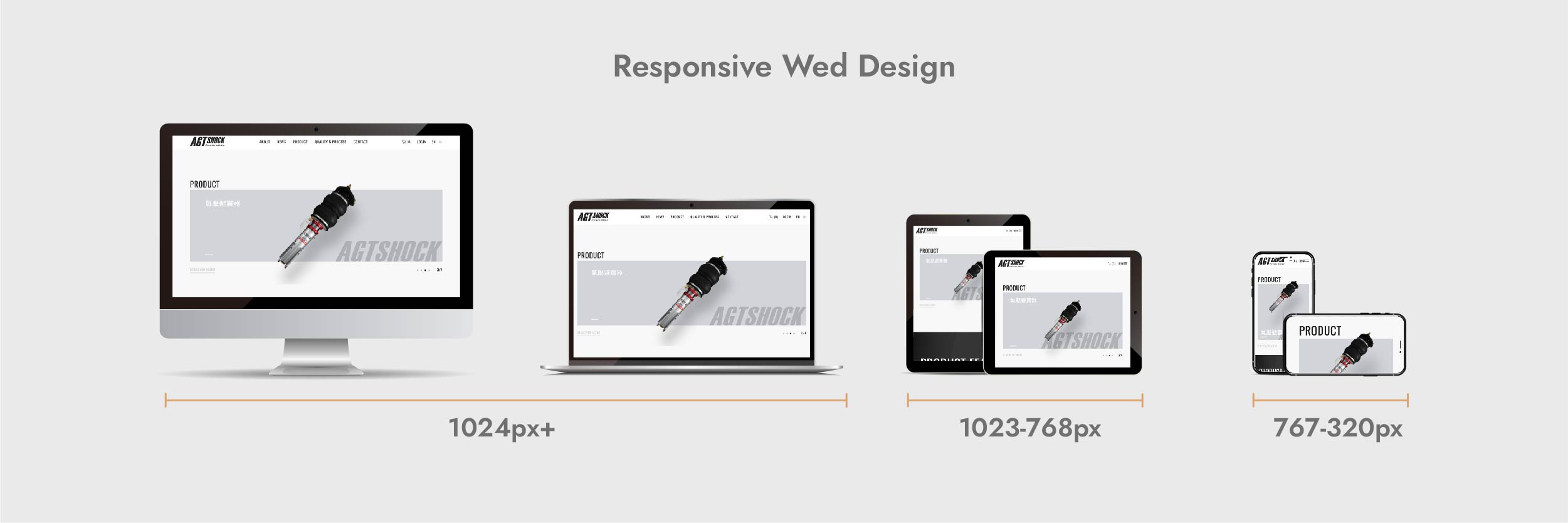
根據google的解釋:響應式網頁設計 (RWD) 是一種設定,可讓伺服器一律向所有裝置發送相同的 HTML 程式碼,並透過 CSS 調整網頁在裝置上的呈現方式。簡單來說就是我們透過程式碼的控制它在不同裝置中皆能呈現出合適觀看的文字大小和畫面,讓你在任何裝置皆能有良好的瀏覽體驗。

2016年市場研究機構StatCounter在當年十月的調查即顯示,全球智慧型手機與平板裝置的網路使用量首次超越了桌上型電腦,透過行動裝置上網的比例為51.3%,桌上型電腦則占48.7%。
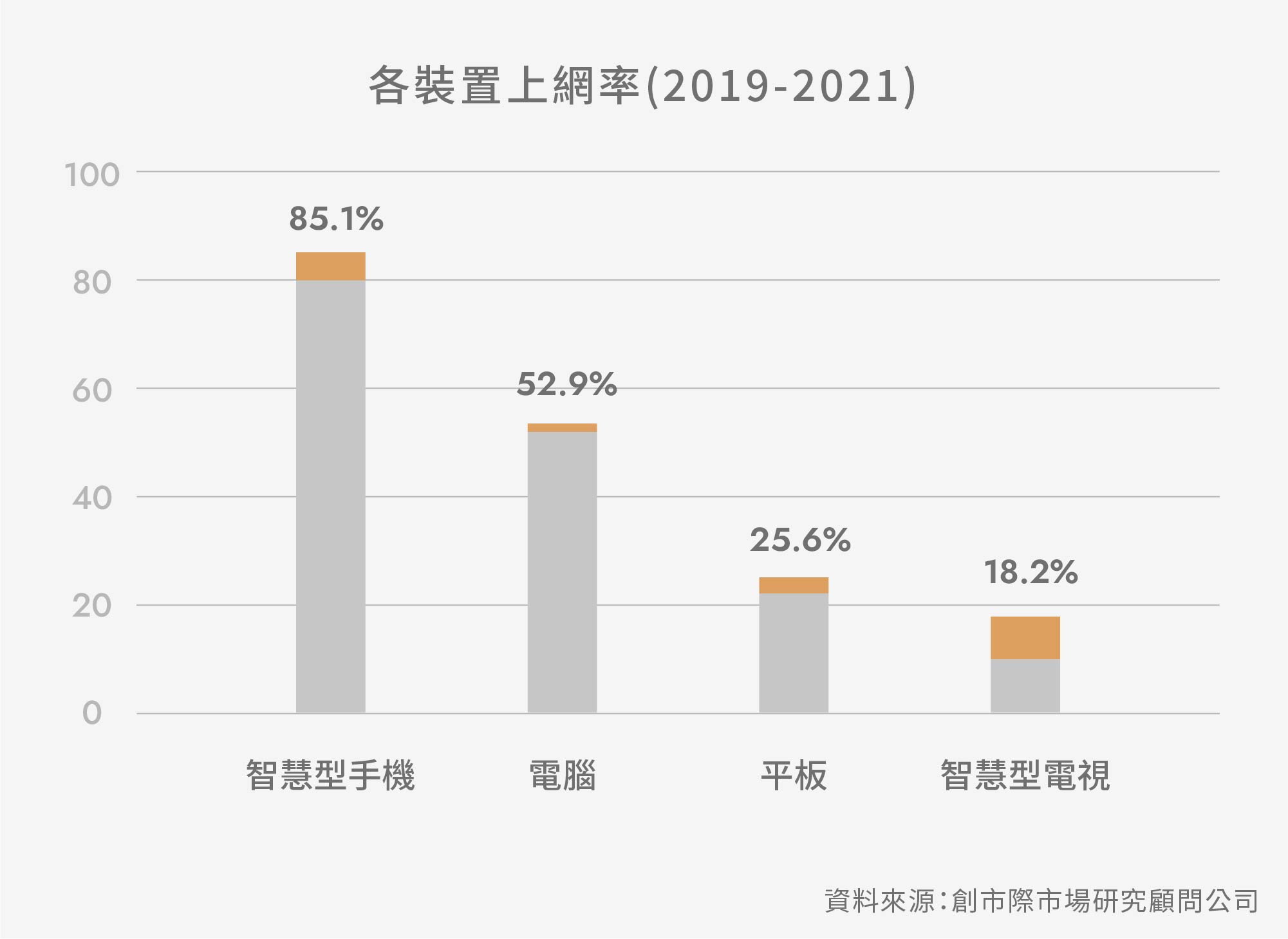
而2021年9月1日-創市際市場研究顧問公佈『台灣網路使用概況調查』中,台灣人於2019年-2021年智慧型手機與桌上型電腦網路使用量比例更成長至85.1%和52.9%,顯示了手機裝置上網的使用率近年來不斷地持續增長,而超過七成的民眾更為跨裝置使用者。
因此透過 CSS 編寫,依照不同裝置,都能流暢的縮放、顯示版面配置的響應式網站已成為當今趨勢。

01良好瀏覽體驗,降低跳離率
RWD的技術與使用行動裝置瀏覽網站的人數逐年增長有關,因相較於單純的傳統網站有更好的瀏覽體驗,因此近年也被google規範為評分的標準之一,如果你的網站跳離率過高,Google便會認為你的網站不是最好的搜尋結果,對你的排名也會跟著下降,反之。
02提高網站的可用性
早期在還沒有RWD技術,而智慧型手機剛當道的時候,很多企業會將網站分為手機板與電腦版兩個網站且兩個網址是不同的,因此很常發生在更換裝置瀏覽時找不到原本的搜尋內容。而現在使用RWD不管是在電腦或手機皆為同一個網址,間接地降低了跳離率造成搜尋結果的排名。
03單一連結,集中流量
響應式網站設計的好處就是不管手機或電腦接為同一個連結,讓你更容易分享給不同裝置的人,這樣亦能集中網站流量,提升搜尋引擎的排名。
為什麼要找又群資訊製作RWD響應式網站呢?
又群為桃園在地十多年的團隊,由七年級生組成。每年會精進最新版本的設計與程式語法,提供給客戶最新最好的網站設計。聆聽您的需求與預算,幫您規劃一個適合您的高CP值網站設計。網站設計,就由又群資訊來成為您的最佳合作夥伴。
立即來電03-375-3800
我們擁有專業的網站視覺設計師與資訊團隊,十多年的網站建置經驗。

依照客戶提出的預算,適時規劃給客戶需求的網站,並保留擴充的空間。

工程師會依照每年更新的語法,採取相對應的程式與時俱進。

一個好用的後台系統,間接影響您的更新率與SEO。我們提供只要會使用FB或是WORD就會使用的簡單後台。






